こんにちは!ぺろ(@perogineer)です!
今回はLWCでJavaScriptのライブラリを使用する方法を解説します!
JavaScriptには様々なライブラリが存在しますが、LWCで使用できるのかわからない、使用する方法がわからない方も多いと思います。
僕自身調べた方法でできなくてわからずに苦労したんですよね^^;
備忘録も兼ねて今回は記載しますので是非参考にしてください!
JavaScriptのライブラリを取得する
LWCで使用したいJavaScriptのライブラリを取得します。
今回は例としてSortableJSを使用します。
gitはこちらhttps://github.com/SortableJS/Sortable
使用したいライブラリのファイルが見つからない場合は以下から検索してください。
ライブラリがLWCで使用できるか確認する
全てのライブラリがLWCで使用できるわけではありません。
恐らくセキュリティの観点から制御していると思います。
(勉強不足で恐縮です><)
SalesforceにはLightning Lockerという機能があり、Lightningコンポーネントのセキュリティを制御します。
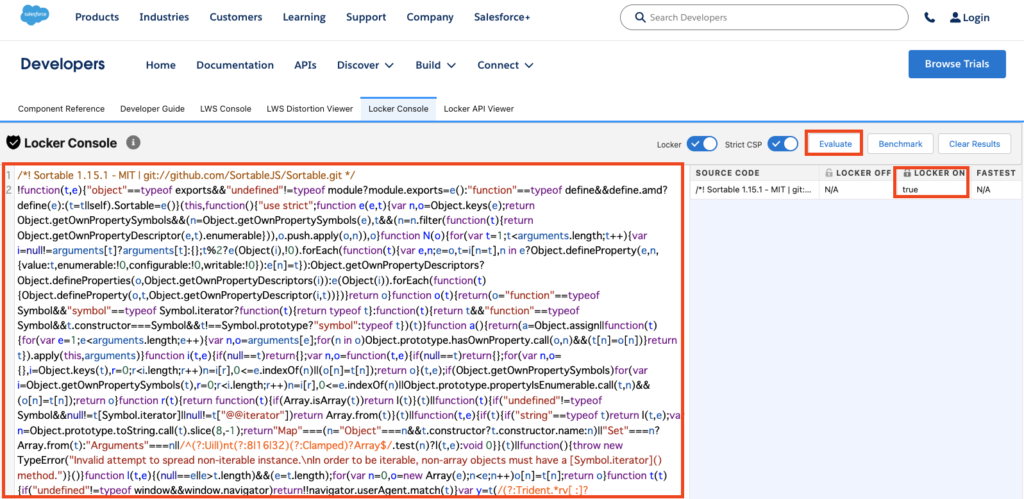
そのため、LWCがライブラリにアクセスできるかどうかをLocker Consoleで確認できます。

ライブラリのソースをエディタに貼り付けて「Evaluate」を押下すると、「Locker ON」に「true/false」が表示されます。
「true」だとLWCで使用できますが「false」だと使用できないのでご注意ください。
ライブラリを静的リソースにアップロード
LWCでライブラリを使用するためには、ライブラリを静的リソースにアップロードする必要があります。

キャッシュコントロールは「公開」にしてください。
JavaScriptのコード
import { LightningElement } from 'lwc';
import SORTABLE_JS from '@salesforce/resourceUrl/sortablejs';
import { loadScript } from "lightning/platformResourceLoader";
export default class TestSortable extends LightningElement {
connectedCallback() {
Promise.all([loadScript(this, SORTABLE_JS)])
.then(() => {
console.log('sortablejs ライブラリの読み込みが完了しました。');
this.initializeSortable();
})
.catch((error) => console.error('sortablejs ライブラリの読み込みエラー', error.stack));
}
initializeSortable() {
const sortTable = this.template.querySelector('.sortable-table');
try {
this.sortable = new Sortable(sortTable, {
handle: '.handle',
animation: 150,
onStart: (event) => {
console.log('ドラッグ開始',event);
},
onEnd: (event) => {
console.log('ドラッグ終了',event);
},
onChange: (event) => {
console.log('ドラッグ変化',event);
},
});
console.log("sortablejs 初期化が完了しました。");
} catch (error) {
console.error('sortablejs の初期化中にエラーが発生しました。', error.stack);
}
}
}全体としては上記のプログラムですが重要なのはimportとrenderedCallbackの部分です。
1つずつ見ていきましょう。
import SORTABLE_JS from '@salesforce/resourceUrl/sortablejs';
import { loadScript } from 'lightning/platformResourceLoader';まず、importですがこの2行が必須です。
1行目は静的リソースにアップロードしたライブラリを読み込んでおります。
「SORTABLE_JS」の部分は任意の命名で構いませんが、「from」以降の「sortablejs」は静的リソースの名前を記載します。
2行目はライブラリを使用する時は必須の定型文として記載してくださいw
connectedCallback() {
Promise.all([loadScript(this, SORTABLE_JS)])
.then(() => {
console.log('sortablejs ライブラリの読み込みが完了しました。');
this.initializeSortable();
})
.catch((error) => console.error('sortablejs ライブラリの読み込みエラー', error.stack));
}「connectedCallback」か「renderedCallback」に上記の内容を記載してください。
ライブラリを利用したコードは「initializeSortable」で記載するので、実行時に「sortablejs ライブラリの読み込みが完了しました。」というログが吐き出されていればライブラリの読み込みに完了しています。
その上で想定通りの動きをしない場合、「initializeSortable」のプログラムに問題があるのでここの書き方を調査しましょう。
ライブラリは読み込んでいるのでライブラリの使い方を間違えている可能性は高いです。
まとめ
僕はJavaScriptに慣れていないので時間がかかりましたが、基本的にライブラリ読み込みのプログラム自体は定型文で簡単です。
ライブラリを読み込んだ後に使用するためのプログラムの書き方に問題があることが多いため、そちらを重点的に調べてみてください。



コメント